原文出自[卡米雷特的小站(kamilet.cn)],原文链接: http://www.kamilet.cn/dpi-and-ppi-ultimate/
前言
72DPI 的图片拿去打印会糊吗? 手机拍出来的照片是多少 DPI ? PS 里显示72 PPI 为什么另存为JPG就变成96 DPI 了?
类似的问题层出不穷。本站很多篇文章都讲到了 DPI 和 PPI 的问题,但似乎还是不能很好地解释。这里我们以“一次性将这个问题说清楚”为目的,来好好聊聊 DPI 和 PPI 。

概念问题
不论是 DPI 还是 PPI,实际都是一种换算的概念,即将图片承载的信息换算为现实中的图片(即人眼能实际看到的图像)。DPI 和 PPI 的区别在于换算的途径不同,DPI 面向的是印刷受体,而 PPI 面向的是荧幕。
-
PPI
PPI 是英文 Pixels Per Inch 的缩写,意为像素每英寸。英寸是常用的长度单位,大约相当于2.54厘米。而像素是专用于荧幕的概念,指的是荧幕可以解析的最小的点。因此,PPI 值得是像素在荧幕上的密度,PPI 越高图像就越清晰。

举例来说,如果电脑屏幕是2K分辨率,即 1920×1080 像素,它的图像宽为1920像素。而如果这个电脑屏幕的物理宽度是19.2英寸,电脑屏幕是分辨率就是1920/19.2=100 PPI。
-
DPI
DPI 是英文 Dots Per Inch 的缩写,意为点每英寸。应粗你还是那个英寸,但是点的意义有很多。一般来讲,你可以把 Dot 理解为取样点,即物理设备可以解析的最小单位。在印刷时,它就可以作为印刷网点,而在鼠标等电子设备上,可以理解为最小操作阈值(即设备会把多么远的两个点当作一个点来处理)。

我们仍然拿 1920×1080 像素的图片来举例子,如果印刷设备的解析能力刚好是100 DPI,而且你要印制的纸张尺寸刚好是19.2英寸,那么印刷设备就可以刚好把一个像素作为一个取样点,印刷完成后图片的保真度是百分之百(也就是图片所有的视觉信息都被印刷出来了)。在大多数情况下,这几个数值都不那么整好,因此保真度会产生损失。
作用原理
正如前文所说,DPI 和 PPI 是链接图片信息和视觉的窗口,那么它们是如何产生作用的呢?
-
图片内置的 DPI 和 PPI
图片在计算机(或其他设备)里是一系列代表视觉信息的数据,它的单位是像素。因此,真正能定义图片尺寸的是分辨率,比如前面提到的 1920×1080 像素。
而很多格式的图片会内置 DPI 或 PPI 这个属性,它的唯一作用是作为图形处理软件的参考值。比如,一张图片的PPI是300,那么置入 Illustrator 的时候就会直接是 300PPI 下的尺寸。DPI 是完全相同的道理。换言之,不论图片的 DPI 和 PPI 如何变化,如果分辨率不变,那么图片承载的信息量就不会变化,在实际意义上图片的“大小”都是相同的。
-
设备的 DPI 和 PPI
我们之前提到了印刷设备的解析能力这个问题。其实每个荧幕和每个印刷设备都有自己 PPI 或 DPI 参数。我们拿荧幕来说,荧幕的 PPI 就决定了荧幕的解析能力(注意,并非最大解析能力,而是绝对解析能力)。
如你把某个图片的尺寸在屏幕上放大缩小,它的物理尺寸在改变,因此对信息量来说 PPI 也在改变。然而,荧幕会按照它自己的 PPI 显示能力来重新解析这张图片,最终形成你肉眼看到的结果。这个过程,我们可以称为“栅格处理” 。
-
栅格处理时使用的 DPI 和 PPI
栅格处理,实际就是将图片在物理尺寸不变的情况下,对 DPI 或 PPI 进行调整,图片的信息量会受到影响。图像为何需要进行栅格处理?因为任何设备都有固定的解析能力,比如很多荧幕的解析能力是 72 PPI,这时一张全屏后(即在屏幕的物理尺寸下)从信息量上来说有 300 PPI 的图片显然超过了荧幕的解析能力,因此对荧幕来说这么大的图片是没必要的,把图片在荧幕的物理尺寸下处理为 72 PPI 就刚好了。
从上面的例子中,你也可以看出,栅格处理无处不在。你在解析能力为 72 PPI 的电脑荧幕上查看一张图片时,不论你如何放大缩小图片,肉眼看到的都是 72 PPI 的图像。即便图片可能被放大到模糊,你看到的仍是 72 PPI,因为电脑荧幕会将任何图像栅格处理到 72 PPI。
然而在栅格处理的过程中,处理结果的质量和原图质量有很大的关系。比如,一张在改物理尺寸下,信息量可以达到 300 PPI 的图片,被设备栅格到 150 PPI,它仍然会是清晰的。而如果原信息量只有 72 PPI,栅格到 150 PPI 就会看起来模糊。

对于印刷设备来说也是一样的,现代印刷机的解析能力一般是300,因此在图片的物理尺寸和预想印刷完成后的物理尺寸相同时,如果信息量达不到 300 DPI,那么在印刷时就会被印刷设备栅格处理到 300 DPI,结果就会是模糊的。但上述两者都不能算绝对,毕竟人眼的识别能力也是有限的,比如 220 DPI 的图像被从 300 DPI 的设备中印刷出来,肉眼也基本看不出模糊。
-
简单理解栅格
栅格处理有非常多种算法,在 Photoshop 中,在缩放图片的时候你可以看到类似“两次立方”、“两次线性”、“临近”这样的选项,指的就是栅格处理的计算方式。

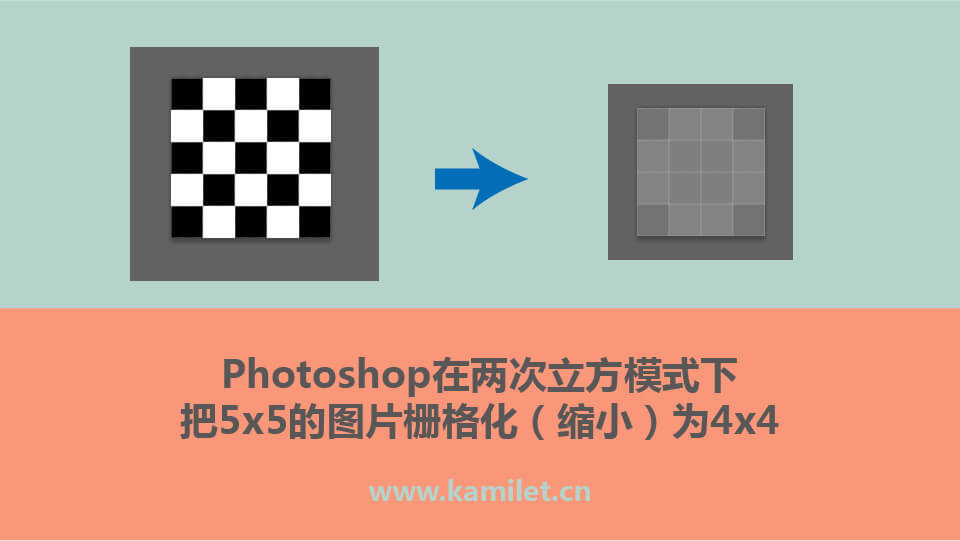
几乎所有的栅格都是有损处理,除了某些算法中的整数倍放大。这很容易理解,毕竟栅格相当于一种缩放。试想,你将5×5像素的图片栅格成4×4像素会发生什么?由于像素完全无法一一对应,4×4像素的图片中,每个像素都需要根据原图中的9个像素来计算新的色值,因此原图的信息受到了不可逆的破坏。
实际应用
原理说了不少,那么应用的时候我们应该注意什么?
-
在条件允许的情况下,图片分辨率越高越好
我们可能不会有精力去关心图片信息量的 DPI 是多少,印刷设备的 DPI 又是多少这种细节的问题。但有一点是可以确定的,那就是图片只要足够大,印刷就会清晰。
-
如果有可能,使用准确的数值
许多软件可以帮助你了解图片实际尺寸下的 PPI,比如使用 Photoshop,在 300 PPI 下创建 A4 的文件(尺寸21×29.7厘米,对应分辨率 2480×3508 像素)并做出图片,那么大多数情况下都可以完美印刷。正如前文所述,大多印刷设备的解析能力是 300 DPI,因此在该图片的信息量下,1个像素刚好对应1个点,甚至不需要栅格处理。而如果你强行使用 400 PPI 来创建A4尺寸的文件,拿到 300 DPI 的设备上会被栅格,说不定还不如 300 DPI 的质量好(毕竟是有损处理,但这种差别未必能看得出来)。
-
这些文章可以辅助理解